
なんと!プラグインの宝箱を拾った。

AFFINGER4の子テーマでカスタマイズしているあなた?
CSSコードを書き換えたり、新たなCSSコードを挿入したいときには、子テーマのスタイルシートを使って編集していると思う。
ボクももちろん子テーマも使うんだけど、
テーマのデザイン部分をCSSでカスタマイズする場合には「Simple Custom CSS」っていうプラグインを使っている。
これがなかなか使い勝手が良いプラグインなんで紹介しておくよ。
CSSコードを書き換えたり、新たなCSSコードを挿入したいときには、子テーマのスタイルシートを使って編集していると思う。
ボクももちろん子テーマも使うんだけど、
テーマのデザイン部分をCSSでカスタマイズする場合には「Simple Custom CSS」っていうプラグインを使っている。
これがなかなか使い勝手が良いプラグインなんで紹介しておくよ。
スポンサーリンク
Simple Custom CSSをどうして使うのか?

プラグイン「Simple Custom CSS」のインストール&有効化

まずはこのプラグインをインストール&有効化しておこう。
プラグインを2つのどちらかの方法でインストール&有効化しよう
1.WordPress管理画面の左メニューの「プラグイン」 > 新規追加 > プラグインの検索窓から「Simple Custom CSS」と入力して検索⇒インストール&有効化
2.Simple Custom CSS配布サイトからPCへダウンロード⇒WordPressへインストール&有効化
Simple Custom CSSの使い方
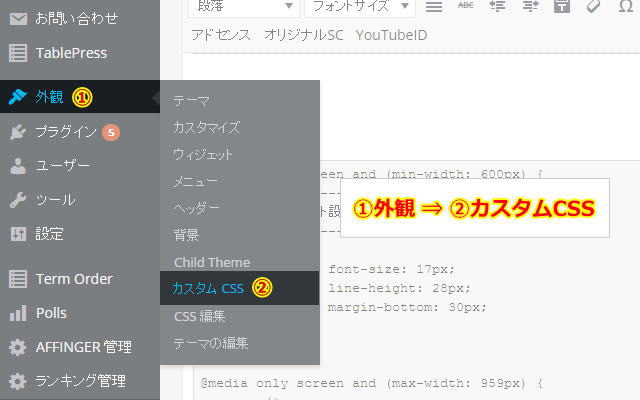
WordPress管理画面

「外観」⇒「カスタムCSS」をクリックする。
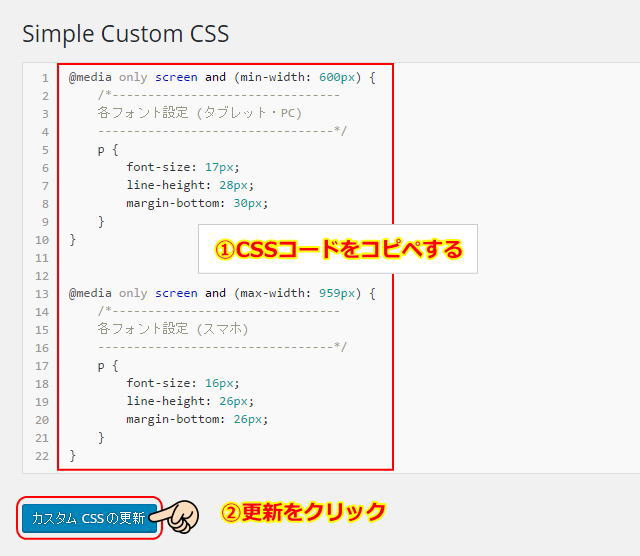
導入したいCSSコードをコピーする。

カスタムCSSの編集画面にCSSコードをペーストして、「カスタムCSSの更新」ボタンをクリックする。
CSSコードが反映されているか確認するには、Wordpress投稿編集ページ右上の「プレビューボタン」を押してみよう。

導入するまえの試験段階のとき、ちょっと試してみたいなんてCSSコードをこのカスタムCSSに入れてみる。
でもやっぱり使わないって時に簡単にそのCSSコードだけを探せる便利なプラグインなのだ。
でもやっぱり使わないって時に簡単にそのCSSコードだけを探せる便利なプラグインなのだ。

そうならないために、普通は子テーマを使って編集しているはず。
でもまだ試験段階で本格的にそのCSSコードを導入するか迷っていたり、お借りしてきたコードが自分のブログでもちゃんと反映されるのか確認したい時などがある。
そんな時に子テーマのスタイルシートではなく、このプラグインで作ったスタイルシートに試験用として入れておく。
あとで使うか使わないかってなったときにどのコードだったのかすぐに探せるから便利なんだよね。